
29.10.2010 Uncategorized
The system and the results of the HTML/X3D Interest Gorup will be presented at this years W3C TPAC 2010 in Lyon, France.
Johannes Behr will give same general updates on the process since the last year. This includes HTML-integration aspects like encoding, CSS, HTML-Events. See us and the xml3d-people on monday in the “3D on the Web” AC-sessions meetings block from 10:00 to 11:00 and Wednesday in the “Bringing new work”-session (part II) around 16:15.
25.10.2010 Uncategorized
A very short tutorial on how to export your World of Warcraft Models to X3D/X3DOM
22.10.2010 Release
Second stable release after almost 7 month.
http://x3dom.org/x3dom/release/x3dom-v1.1.js
Most features from the 1.1. milestone are implemented:
Recently there have been several changes in the WebGL-API (e.g. interface changes in texImage2D() method, replacement of old WebGL array types with the new TypedArray specification, enforcement of precision modifiers in shader code, and changed behavior of NPOT textures). This leads to incompatibilities with previous versions, why the 1.0 X3DOM release does no longer work together with recent browser versions.
The proposed HTML profile is almost implemented:
The fallback-model has changed a bit. We partially support X3D-SAI plugins now and removed O3D as technology.
Next release (V1.2) will focus on faster and better basic picking and collision methods to get more HTML-Events and the missing navigation modes (FLY, WALK, LOOKAT).
20.10.2010 Uncategorized
Find our IX special sites on http://www.x3dom.org/iX/.
The all new November issue of German IX Magazine covers a huge story on 3D inside web browsers that features our X3DOM technology and xml3D. Beside an exploration of modern browser’s technological capabilities there are tutorials and examples on both systems. There is also an online article available.
In addition, have also a look on our latest tutorials and examples.
19.10.2010 Uncategorized
There is another tutorial by Cornelius Malerczyk. This one shows how to get your 3d blender model into your HTML page without coding a single line of code.
Uncategorized
HTML5 videos work now in almost all browsers:
But remember to use repeatT/repeatS=false for non-power-of-two videos
Showcase
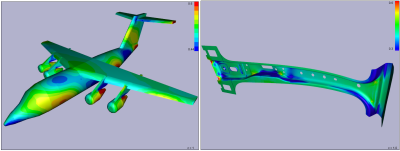
The IGD-department of industrial applications teamed with Volkswagen and CST to build the first CAE prototypes on X3DOM for the visualization of simulation data. These application prototypes have a huge potential to ease the communication of simulation results dramatically. The scientific visualization framework iFX provides now an exporter to x3dom to embed CAE-data into websites.

Showcase
The NMY are utilizing x3dom for their online touchLab product presentation.
Just the beginning but already looks really promising.
18.10.2010 Uncategorized
Jens Keil wrote a very nice and instructive tutorial on how to build a 3D Lightbox Gallery with x3dom.
This shows really nicely how x3dom integrates with existing web technologies and libraries.
15.10.2010 Uncategorized
There are issues with non-power-of-two textures while using x3dom with the WebGL-Backend. OpenGL ES 2.0 supports non-power-of-two textures in general but with some restrictions. The wrap mode can only be GL_CLAMP_TO_EDGE and mipmap must be off. Just run this example to test the behaviour in your browser. The filter settings are part of the X3D spec and the default values do not clamp. Therefore you have to change the repeatS and repeatT settings to false for non-power-of-two textures. If you use power-of-two textures both settings should work.
Using the x3d ImageTexture:
<imageTexture repeatS=’false’ repeatT=’false’ url=’foo.jpg’>
</imageTexture>
Using the x3dom <texture> extention:
<texture repeatS=’false’ repeatT=’false’>
<img src=’foo.jpg’>
</texture>
This may change in the future if we have access to the WebGL-extensions and find something like GL_OES_texture_npot
Uncategorized
Cornelius Malerczyk did the first version of the maya to x3dom tutorial.
This shows the workflow to create a x3dom web-page within a few steps from autodesk maya using the instantreality aopt tool for some data-processing.
12.10.2010 Uncategorized
A new example is online which shows how to use the creaseAngle property to control the online normal creation and update process.
Use this feature careful. This can kill your init, update and render performance!
|