
23.12.2011 Release

So finally: 1 day before christmas we did it!
Here is our next stable release after half a year of development
We have worked on bug fixing and added some new features!
General work we did
Bug fixes & new Features
New components
With the new component model in X3DOM we have added the first two components, not natively included in our core profile
We wish you all a merry christmas, a happy new year and that we all make use of our good intentions.
22.12.2011 Showcase Technical
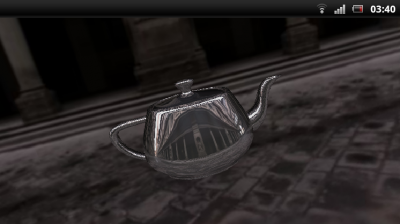
In the latest software upgrade for the 2011 Xperia Phones, Sony Ericsson included WebGL support. By doing so, Sony Ericsson is the first mobile phone manufacturer to support WebGL for the default (Android) web browser and standard HTML content.
Klas Hermodsson (and earlier Anders Isberg) from Sony Ericsson contacted us a few weeks ago and told us that they tried to run our examples and that unfortunately most of them didn’t work properly. To support our work Sony offered to send us a test device. We got this device (Sony Ericsson Xperia Pro) last Monday and it is really an incredible piece of hardware.
So Timo started immediately to rework our shader compositor to produce more compact shaders, which work better on mobile devices and now (almost) everything works fine. There are still some minor issues, but this should be fixed soon.
A lot of thanks again to Sony Ericsson for this great test device.

Uncategorized
The current version of X3DOM extend the X3D Inline functionality with the possibility of reflection. If you include an external scene with the use of inline into another scene, you can set the attribute “nameSpaceName”. This attribute causes the attached scene to be represented in the DOM. This feature makes it possible to access the elements inside the inlined scene with JavaScript.
This is an extension of the official specification, which does not yet include reflection.
If you inline a scene <inline nameSpaceName=’foo’ url=’someScene.x3d’ /> with a named element <Box id=’bar’ /> you can address this element with getElementById(‘foo__bar’).
Uncategorized
The x3d specification describes eight 2D Nodes:
Recently you can use it to build you scene in X3DOM.
This component and those nodes are not part of the X3DOM core but provides by a extra component plugin.
You can use it with include the Geometry2D.js component
The Attributes of all these components you could change with javascript. For example, you could change the length of the radius of Arc2D as follows:
20.12.2011 Showcase
This example by Sandy Ressler demonstrates the use of CSS3 content filters to display and hide content. Some of that content is X3DOM.
13.12.2011 Showcase
These presentation slides by Sandy Ressler demonstrate the use of X3DOM in HTML presentations. Additionally these slides using the WebSlides project.
01.12.2011 Uncategorized
In the new version of x3dom it is possible to use IndexedFaceSet nodes with concave polygons.
To use this features you only need to add an attribut like convex=’false’ to the IndexedFaceSet element.
This features is realized on the basis of the Ear Clipping algorithm. This algorithm has two restrictions:
Example:

|