
31.07.2014 Uncategorized

One week until Web3D 2014 and SIGGRAPH 2014 in Vancouver! Meet the X3DOM and InstantReality team at both conferences and on the exhibition floor in the Web3D Consortium booth #1045, where we will present the latest features of X3DOM 1.6.1 and InstantReality 2.4.0. This year brings a major step toward a service oriented architecture for web-based applications, both rendered on a client or streamed from a server from different back-ends, and we’re thrilled to show you all of it.
24.07.2014 Release

We are proud to announce a 1.6.1 release of X3DOM. This release mainly contains some new features, fixes and corrections since the last 1.6 release. It is a maintenance update and recommended for all 1.6 users.
Features
Fixes and Enhancements
Grab the frozen 1.6.1 version here. The cutting-edge development version (nightly build of git head) can be found here.
10.07.2014 Technical
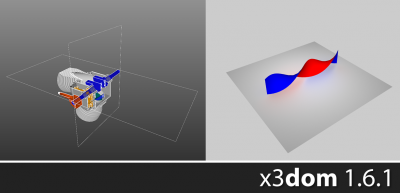
We are happy to announce that X3DOM now features a first implementation of the ClipPlane node.
In addition to the default X3D description, which contains the enabled and plane attributes (describing orientation and translation of the clip plane), X3DOM introduces two additional attributes: cappingStrength and cappingColor. Those two can be used to render parts of the object next to the cut with a special color of your choice.
Check out the example to see how it works!
|