dom supports a generic <Texture> node already for months. This node does not reference an external source directly (like ImageTexture and MovieTexture) but uses an HTML5 tag (img, video or canvas) as pixel source:
<Texture>
<img src=”…” >
<Texture>
<Texture>
<video src=”…” >
<Texture
<Texture>
<canvas width=’256′ height=’256′ >
<Texture>x
x3dom supports a generic <Texture> node already for months. This node does not reference an external source directly (like ImageTexture and MovieTexture) but uses an HTML5 tag (img, video or canvas) as pixel source:
<Texture> <img src=”…” > </Texture>
<Texture> <video src=”…” > </Texture
<Texture> <canvas width=’256′ height=’256′ > </Texture>
The HTML5-tag is usually just used for texturing and not visible otherwise. We now added an attribute “hideChildren” to switch this behavior on and off which allows web-developers to reuse the image on the HTML-page. This is a minor change but useful for some applications.

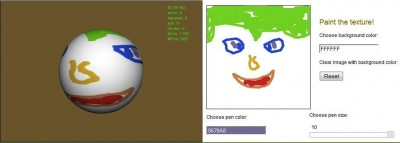
canvas painter
We wrote a
little example which uses this functionality to build a live texture-painter.
