
08.09.2015 Code Technical
Thanks to a new contribution from Andreas Plesch (Harvard University), the current dev version of X3DOM already has a new feature to improve the quality of rendered text. The small, but efficient, change is the possibility to use oversampling when generating the corresponding texture images. You can customize this behavior by specifying an oversampling factor in the “quality” field of the fontstyle node.

Check out a small tech demo here!
04.09.2015 Code Technical
Thanks to a contribution from Toshiba, X3DOM now supports compressed textures!
Although being slightly larger during transmission, compressed textures have the great advantage that they can be stored as-is on the GPU, thereby saving texture memory. This is especially useful in applications that use a lot of texture data, such as geospatial applications or games.
ImageTexture and ImageTextureAtlas now also accept dds files: if loading a texture as a jpeg/gif/png fails, X3DOM tries to load it as a compressed texture if the corresponding WebGL extension exists on the client platform. You can find a tech demo here.
10.07.2015 Code Showcase Technical
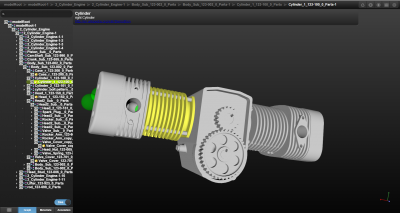
There is now a new project hosted on GitHub: A simple CAD viewer, based on X3DOM. In fact, this example application has already been around for quite some time as part of the X3DOM examples.

This application could serve as a basis for your own CAD projects. So, if you like to try it out, and if you maybe even want to help to improve the application, check out the GitHub project here!
01.07.2015 Code Showcase
As announced during the Web3D conference, the X3DOM team is happy to announce the launch of an open-source component editor project, which is now being hosted on GitHub. The component editor is based on X3DOM, and it shows how to create a simple Web-based editor with X3DOM and jQuery.
Current Features include:
If you are interested, feel free to check it out, or even to contribute to this project!
14.05.2013 Code Technical Uncategorized
Developer tools are mostly personal preference and there’s no right or wrong in choosing editors and IDEs. However, we feel there’s one IDE to mention which stands out of the crowd: The WebStorm IDE from JetBrains, creators of IDEA.
The WebStorm IDE is the JavaScript incarnation of IDEA and the one tool our X3DOM developers are crazy about. It makes writing code so much more fun and productive. Even die hard Vi guys started using it, and that means something. We are very grateful that JetBrains has been so generous to issue a free open source license of their WebStorm IDE to all X3DOM developers. We have been using WebStorm to develop X3DOM for 2 years now and we could not be happier. Thank you very much JetBrains.
12.02.2013 Code Technical
Resulting from a collaboration between Fraunhofer IGD and Vicomtech in Spain, X3DOM now also provides basic support for the new X3D VolumeRendering component, that originally was developed by the Web3D medical working group and will be part of the upcoming X3D V3.3 specification. Here and here you find some first tests. However, please note that this component is not part of the X3DOM HTML profile, but generally follows the extension mechanism.
02.09.2012 Code Technical
We have further improved picking to cope with several problems that came along with the original approach (which was mentioned in a very old post). Therefore, picking now supports 64k different objects, a higher precision pick position and the normal at the picked position (both in world space) for all mouse events.
We still use a single-pass render-buffer-based approach, but instead of rendering the normalized world position into an FBO’s 8-bit RGB channel and the (internal) Shape ID into the (also 8-bit) alpha channel, we now render just the distance of the picked object position to the camera position into the RG channel (encoded as 16-bit value in the shader) and the Shape ID into the texture’s BA channel (also encoded as 16-bit).
Having the distance d between both positions provides enough information to calculate the full 3D position, since the x and y components (along with z later on) can be obtained by computing the view ray through the the picked pixel position (x,y).
var line = viewarea.calcViewRay(x, y); var pickPos = line.pos.add(line.dir.multiply(d));
And instead of just reading back a single (8-bit) RGBA value at the picked pixel position (x,y), we now read back a small 2×2 window, so that we can also directly compute the object’s normal by taking the cross product of the (decoded) world space position above (x,y-1) and to the right (x+1,y).
This way, the corresponding UI Event object now not only provides the picked world position (worldX, worldY, and worldZ), but also normalX, normalY, and normalZ.
05.10.2011 Code
![]() Flash 11 has been released. This opens the Internet Explorer for X3DOM through our flash render backend for a wide range of users, because you don’t have to deal with an “in development” flash player anymore.
Flash 11 has been released. This opens the Internet Explorer for X3DOM through our flash render backend for a wide range of users, because you don’t have to deal with an “in development” flash player anymore.
24.08.2011 Code Uncategorized
In our ongoing mission to improve quality of X3DOM our recent addition is an attempt in creating a more comprehensive documentation. The new developer documentation focuses on developers who want to create applications using X3DOM. It features introduction, step-by-step guides, reference material, and notes on various topics of interest.
The documentation is in its very early stages and is in constant flux. We hope to release a stable documentation with the 1.3 release. In the interim, just consider it work in progress. In order to constantly improve it we need help from you. We are especially interested in the needs of developers, things like
would help us in improving it. Patches and corrections are also most welcome, as are bug reports.
17.08.2011 Code Uncategorized
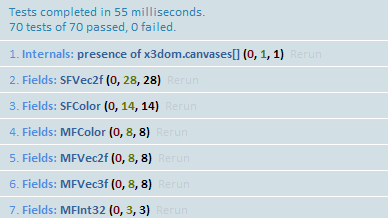
There is a new effort underway in order to improve code quality of X3DOM. In addition to the more casual functional tests, we started flesh out some unit tests for portions of the library code. You can run the tests in your browser by visiting this link.

Test coverage is pretty low at the moment and we need help from the community to continuously improve that. Interested in getting involved with X3DOM? This is a very good opportunity to start. If tackling Unit tests seems too adventurous to you, no problem, the documentation needs some work as well.
In order to get involved, please contact us via the developers mailing list.
24.06.2011 Code Uncategorized

We have moved our main Repository from SourceForge to GitHub. We think that this will facilitate the community development of X3DOM through the Fork and Pull convenience.
|