
13.11.2015 Showcase Technical
Due to recent work by contributors from Toshiba Corporation, X3DOM now has a mode that supports joined visualization of volumetric and polygonal data.
With the RadarVolumeStyle node, this exciting combination is already possible, correctly combining depth values from polygonal rendering with the current depth during volume raycasting. In the future, this feature will likely become available in all volume style nodes (see discussion).
Thanks a lot to our contributors from Japan 🙂
Check out the demo here!
Edit: In the first version of this demo (and this post), the image for the transfer function was not linked correctly (causing black smoke instead of a colored volume). This is now fixed.
08.09.2015 Code Technical
Thanks to a new contribution from Andreas Plesch (Harvard University), the current dev version of X3DOM already has a new feature to improve the quality of rendered text. The small, but efficient, change is the possibility to use oversampling when generating the corresponding texture images. You can customize this behavior by specifying an oversampling factor in the “quality” field of the fontstyle node.

Check out a small tech demo here!
04.09.2015 Code Technical
Thanks to a contribution from Toshiba, X3DOM now supports compressed textures!
Although being slightly larger during transmission, compressed textures have the great advantage that they can be stored as-is on the GPU, thereby saving texture memory. This is especially useful in applications that use a lot of texture data, such as geospatial applications or games.
ImageTexture and ImageTextureAtlas now also accept dds files: if loading a texture as a jpeg/gif/png fails, X3DOM tries to load it as a compressed texture if the corresponding WebGL extension exists on the client platform. You can find a tech demo here.
10.07.2015 Code Showcase Technical
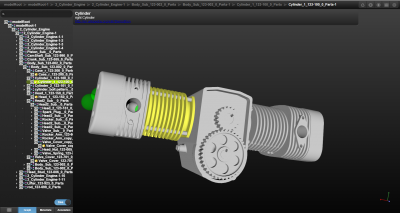
There is now a new project hosted on GitHub: A simple CAD viewer, based on X3DOM. In fact, this example application has already been around for quite some time as part of the X3DOM examples.

This application could serve as a basis for your own CAD projects. So, if you like to try it out, and if you maybe even want to help to improve the application, check out the GitHub project here!
17.06.2015 Release Technical
We are proud and glad to announce the release of X3DOM 1.7 – as always, thanks to all contributors that made this great achievement possible!

Besides our new, fresh home page, these are the most important changes:
10.07.2014 Technical
We are happy to announce that X3DOM now features a first implementation of the ClipPlane node.
In addition to the default X3D description, which contains the enabled and plane attributes (describing orientation and translation of the clip plane), X3DOM introduces two additional attributes: cappingStrength and cappingColor. Those two can be used to render parts of the object next to the cut with a special color of your choice.
Check out the example to see how it works!
24.01.2014 Technical
Just before Christmas we announced basic X3DOM support for MS Internet Explorer 11. This is ongoing work and some of the more advanced features like BinaryGeometry (compact format) and PopGeometry are still missing or only partially supported.
Float binary data should work but quantized data (16 bit) does not, though it is an essential feature for large model visualisation.
Our goal is to get X3DOM fully working with the MS Internet Explorer 11. So we search for missing features, open bug reports and try to connect the IE developers directly. Therefore there is now, for instance, a ticket for the missing vertexAttribPointer types to get our BinaryGeometry completely work.

12.09.2013 Showcase Technical
Back in June we’ve presented a prototype of a new RESTful interface to exchange graphics based data values across networks at Web3D 2013. This interface can be used to query data from a running application, modify or use it to display something. Said prototype is implemented inside InstantIO, the hardware component of Instant Reality which supports more than 40 devices. For the first time now, you’re able to query hardware information from InstantIO through Javascript from a browser. We’ve set up a tutorial on how to connect a Oculus Rift HMD to an X3DOM application: X3DOM renders a scene as distorted stereo image but connects via REST API to a local InstantIO server, opens a WebSocket connection on the orientation field of the Oculus and uses the incoming data to rotate the view!
You can do this of course with arbitrary hardware (think of the LEAP support or the Kinect), but please bear in mind that this is only a preview at the moment.
You can find the tutorial here. Enjoy!
14.05.2013 Code Technical Uncategorized
Developer tools are mostly personal preference and there’s no right or wrong in choosing editors and IDEs. However, we feel there’s one IDE to mention which stands out of the crowd: The WebStorm IDE from JetBrains, creators of IDEA.
The WebStorm IDE is the JavaScript incarnation of IDEA and the one tool our X3DOM developers are crazy about. It makes writing code so much more fun and productive. Even die hard Vi guys started using it, and that means something. We are very grateful that JetBrains has been so generous to issue a free open source license of their WebStorm IDE to all X3DOM developers. We have been using WebStorm to develop X3DOM for 2 years now and we could not be happier. Thank you very much JetBrains.
09.05.2013 Technical
X3DOM now provides enhanced support for shadows. This includes support for all X3D light types (DirectionalLight, SpotLight and PointLight) and for multiple lights per scene. Advanced shadow rendering techniques have been implemented to give shadows a more authentic look and to facilitate applicability in large environments.
To control these capabilities, a set of new light properties has been introduced. Their usage is explained in the shadow tutorial.
12.04.2013 Release Technical
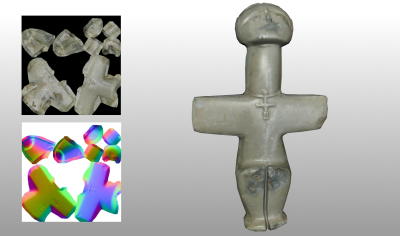
We have started a new project for online model conversion, which can be found on GitHub, too. It is an 3D model optimization and sharing service especially for the cultural heritage domain. The system is written in Python and allows optimization and conversion of 3D models for Web presentation and sharing these models on the Web. Its main features are:
This project was supported by V-Must, an EU-funded project that aims to provide the heritage sector with the tools and support to develop Virtual Museums that are educational, enjoyable, long-lasting, and easy to maintain. The developed code is open-source and you can just grab it from GitHub, where you also find everything to get started.
12.02.2013 Code Technical
Resulting from a collaboration between Fraunhofer IGD and Vicomtech in Spain, X3DOM now also provides basic support for the new X3D VolumeRendering component, that originally was developed by the Web3D medical working group and will be part of the upcoming X3D V3.3 specification. Here and here you find some first tests. However, please note that this component is not part of the X3DOM HTML profile, but generally follows the extension mechanism.
01.02.2013 Showcase Technical
When using declarative 3D approaches for the rendering of large models, it is crucial to externalize vertex data from the HTML document by using binary containers (see previous post). Attribute data can be concurrently fetched by the Browser via Ajax calls or image downloads and is directly transferred as-is to GPU memory for rendering. Such a straightforward approach significantly reduces the memory and processing overhead, which is especially of high importance on mobile devices with limited CPU power.
A new X3DOM example, which uses the BinaryGeometry node, demonstrates how a compact vertex data representation for efficient visualization of large models can look like.
We furthermore improved our culling and mesh compression techniques to get the famous Boeing 777 model running at interactive frame rates. This “out-of-browser”-based hybrid client/server approach allows rendering 350 million triangles, where a special out-of-core server constantly streams up to 9 million triangles to the client. The results are not yet final, but the current state shows that the method scales and we can handle models even of the size of the 777. And here is the link to the video: http://www.youtube.com/watch?v=4TrJBsb74f0
02.09.2012 Code Technical
We have further improved picking to cope with several problems that came along with the original approach (which was mentioned in a very old post). Therefore, picking now supports 64k different objects, a higher precision pick position and the normal at the picked position (both in world space) for all mouse events.
We still use a single-pass render-buffer-based approach, but instead of rendering the normalized world position into an FBO’s 8-bit RGB channel and the (internal) Shape ID into the (also 8-bit) alpha channel, we now render just the distance of the picked object position to the camera position into the RG channel (encoded as 16-bit value in the shader) and the Shape ID into the texture’s BA channel (also encoded as 16-bit).
Having the distance d between both positions provides enough information to calculate the full 3D position, since the x and y components (along with z later on) can be obtained by computing the view ray through the the picked pixel position (x,y).
var line = viewarea.calcViewRay(x, y); var pickPos = line.pos.add(line.dir.multiply(d));
And instead of just reading back a single (8-bit) RGBA value at the picked pixel position (x,y), we now read back a small 2×2 window, so that we can also directly compute the object’s normal by taking the cross product of the (decoded) world space position above (x,y-1) and to the right (x+1,y).
This way, the corresponding UI Event object now not only provides the picked world position (worldX, worldY, and worldZ), but also normalX, normalY, and normalZ.
22.12.2011 Showcase Technical
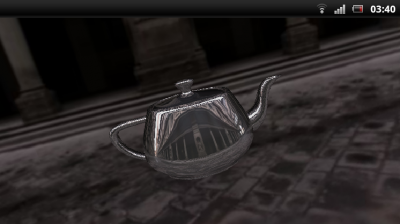
In the latest software upgrade for the 2011 Xperia Phones, Sony Ericsson included WebGL support. By doing so, Sony Ericsson is the first mobile phone manufacturer to support WebGL for the default (Android) web browser and standard HTML content.
Klas Hermodsson (and earlier Anders Isberg) from Sony Ericsson contacted us a few weeks ago and told us that they tried to run our examples and that unfortunately most of them didn’t work properly. To support our work Sony offered to send us a test device. We got this device (Sony Ericsson Xperia Pro) last Monday and it is really an incredible piece of hardware.
So Timo started immediately to rework our shader compositor to produce more compact shaders, which work better on mobile devices and now (almost) everything works fine. There are still some minor issues, but this should be fixed soon.
A lot of thanks again to Sony Ericsson for this great test device.

|