Interaction
Camera navigation
The current WebGL/JS implementation of X3DOM provides, as every X3D-runtime, some generic interaction and navigation methods. Interactive objects will be handled by HTML-Like events. Navigation can be user-defined or controlled by specific predefined modes.
Examine Mode (activate with key 'e'):
| Button |
Function |
| Left Button / Left Button + Shift |
Rotate |
| Mid Button / Left Button + Ctl |
Pan |
| Right Button / Wheel / Left Button + Alt |
Zoom |
| Left double click |
Set center of rotation |
Walk Mode (activate with key 'w'):
| Button |
Function |
| Left Button |
Move forward |
| Right Button |
Move backward |
Fly Mode (activate with key 'f'):
| Button |
Function |
| Left Button |
Move forward |
| Right Button |
Move backward |
Look at (activate with key 'l'):
| Button |
Function |
| Left Button |
Move closer |
| Right Button |
Move back |
Non-interactive camera movement
| Key |
Function |
| r |
reset view |
| a |
show all |
| u |
upright |
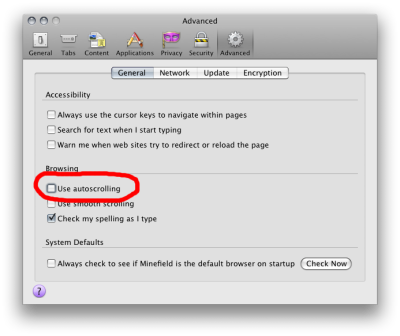
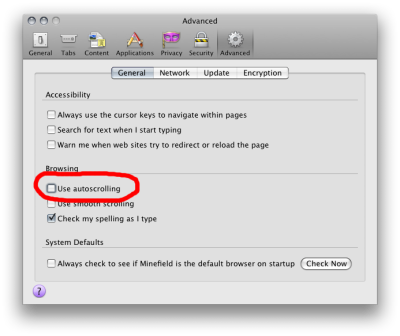
Mid-Button troubleshooting
If the web page has scroll bars and autoscrolling is enabled, Mid-Button currently does not work yet. As a workaround, you can disable autoscrolling by unchecking the Use autoscrolling checkbox in the firefox browser options, as is shown in the screenshot below (for the Firefox case).