 documentation
documentation1 0 0), could, for example, look like this:
<Material diffuseColor='1 0 0'></Material>
diffuseColor is just defined like you would do it for an HTML attribute.
In fact, if you are already familiar with HTML, learning how to use nodes in X3DOM is not that hard.
You'll learn how to use nodes by example in the X3DOM tutorials.
If you want to read more about the general concept of X3D nodes, take a look at the external X3D documentation resources.
PointLight and SpotLight, are grouped together in the Lighting component, for instance.
The X3DOM documentation also contains an overview of all components available in the X3DOM-full release.
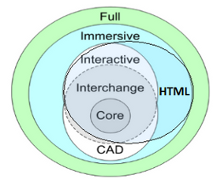
The X3D standard defines a lot of nodes, some of them for rather special use cases that are not important for most users. Therefore, the inventors of X3D have employed the concept of profiles, which groups nodes together to high-level packages, each corresponding to a specific class of applications. There is, for example, a CAD profile, which is meant to be used by CAD applications, and an Immersive profile for interactive, immersive environments. This way, profiles act as a high-level concept that works on top of components.

Finally, X3DOM even provides implementations of some X3D nodes that are not part of the original HTML profile. Those nodes are, however, not packaged into the standard X3DOM release, but only into the X3DOM-Full release.