documentation
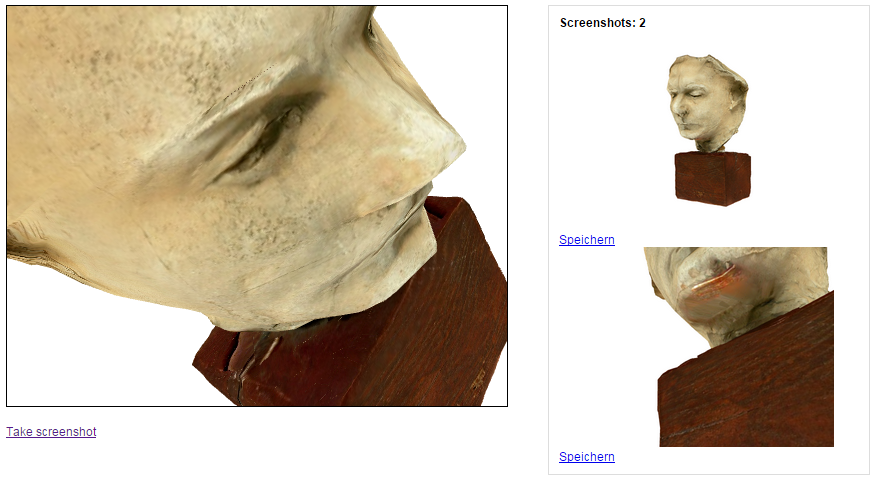
documentationIn this tutorial you will learn how to use the screenshot functionality of the runtime. It allows to build applications where the user can store or download a twodimensional picture of the current canvas contents.
First we need a x3dom canvas with an unique id (lets call it canvas) and an empty div that will
contain our screenshot preview images and the download links (i.e. id="screenshotPreviews").
Additionally, we need some kind of trigger for taking screenshots, for example a simple link with
id="btnTakeScreenshot".
No lets move on, we only need a few bits of javascript to glue our app together. A function is triggered every time the user presses the button. This function calls the getScreenshot() function of the x3dom runtime and recieves a data URI containing the image. Afterwards a new image tag is created and the data link is set as source and as well as hyperref for the download link.
$(document).ready(function(){
var screenshotCount = 0;
//Every time the user clicks on the 'take screenhot' button
$("#btnTakeScreenshot").on("click", function() {
//Get data url from the runtime
var imgUrl = document.getElementById("canvas").runtime.getScreenshot();
//Create preview image...
var newScreenshotImage = document.createElement('img');
newScreenshotImage.src = imgUrl;
newScreenshotImage.id = "screenshot_" + screenshotCount;
$('#screenshotPreviews').append(newScreenshotImage);
//...and download link
var newScreenshotDownloadLink = document.createElement('a');
newScreenshotDownloadLink.href = imgUrl;
newScreenshotDownloadLink.download = "screenshot_" + screenshotCount + ".png";
newScreenshotDownloadLink.innerHTML = "Speichern";
$('#screenshotPreviews').append(newScreenshotDownloadLink);
screenshotCount++;
$('#screenshotCount').html(screenshotCount);
});
});
While this implementation uses jQuery to change the url field of the node, this could also be done using plain JavaScript DOM manipulation operations.
Your simple screenshot app should work now and you can modify and extend it as you want.