
24.07.2014 Release

We are proud to announce a 1.6.1 release of X3DOM. This release mainly contains some new features, fixes and corrections since the last 1.6 release. It is a maintenance update and recommended for all 1.6 users.
Features
Fixes and Enhancements
Grab the frozen 1.6.1 version here. The cutting-edge development version (nightly build of git head) can be found here.
10.07.2014 Technical
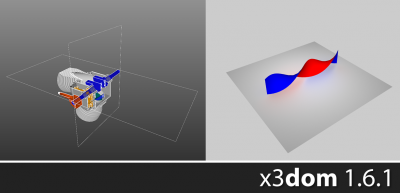
We are happy to announce that X3DOM now features a first implementation of the ClipPlane node.
In addition to the default X3D description, which contains the enabled and plane attributes (describing orientation and translation of the clip plane), X3DOM introduces two additional attributes: cappingStrength and cappingColor. Those two can be used to render parts of the object next to the cut with a special color of your choice.
Check out the example to see how it works!
20.06.2014 Showcase
Together with researchers from HS Fulda, intelligentgraphics has recently developed a neat online furniture configuration tool.
The smart interactive 3D Product visualization is using X3DOM, and it is running with common desktop PCs as well as with touch devices. See an example video here.
03.06.2014 Uncategorized
iOS was one of the first mobile operation systems which provided support for WebGL and we worked hard to ensure X3DOM runs on those devices. However, WebGL was not switched on by default in the standard Safari browser. This changed with iOS8 which fully supports WebGL and is available right now as developer beta.

X3DOM on iOS8
08.05.2014 Uncategorized
The X3DOM team is proud and happy to announce stable release 1.6 of the X3DOM Library!
With version 1.6, we hope to make X3DOM more flexible, stable and well-documented.
These are the most important changes:
22.04.2014 Showcase
The guys at treebuild.com created this little application, which allows you to paint and share your own 3D Easter Eggs or print them directly with Shapeways.

Give it a try at: http://playground.treebuild.com/easter-egg/
24.03.2014 Showcase
The American National Institute of Standards and Technology (NIST) has just made public an X3DOM version of the Digital Library of Mathemetical Functions (DLMF). VRML content has been successfully migrated to X3DOM, so that every WebGL-capable browser can now be used to inspect high-quality visualizations of mathematical functions from the DLMF.
Here are some starting points to get an impression:
11.03.2014 Uncategorized
At the CeBIT IT fair, which takes place this week in Hannover, Fraunhofer IGD presents another project which is partly based on X3DOM technology.
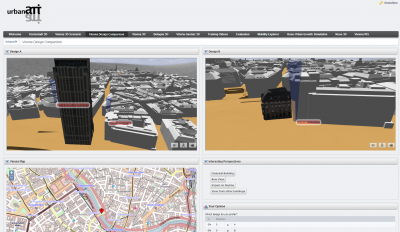
The urbanAPI toolset will allow the fast development and deployment of participative policy support applications for decision support, conflict management, analysis and visualisation. Such developments collectively provide vital decision-making aids for urban planners in the management of the territory, support policy makers for the associated responsibilities in political negotiation, and enable wider stakeholder engagement regarding the future development of the territory. Since the client software is based on standard Web technology, X3DOM serves as an ideal solution for the geospatial 3D visualization components.

You can see the urbanAPI demonstrations at Hall 9, E40, Exhibit 23 (“Geoinformationsmanagement”) by Fraunhofer IGD.
07.03.2014 Uncategorized
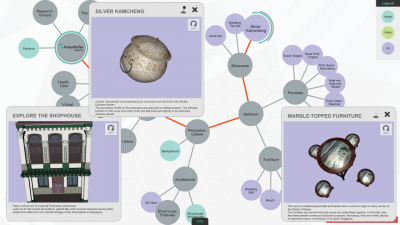
At this year’s CeBIT exhibition, the team from Fraunhofer IGD / Fraunhofer IDM@NTU, Singapore, presents a new, exciting, X3DOM-based prototype for fast, intuitive exploration of information, which is entitled InfoLand. Information is presented on a multi-touch interface through a graphical representation, serving as an information or marketing tool for industry partners and collaborators, researchers, and students. Information is presented in the form of text, images, videos and 3D models, which can be accessed intuitively.

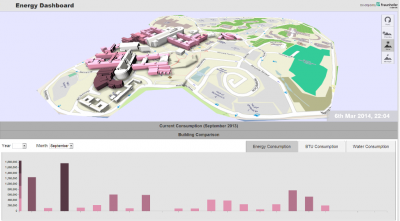
Another prototype visualizes the results of a research project related to energy consumption on the Nanyang Technological University campus in Singapore. Information on various buildings over a selected time span can be translated into concise graphical representations. As decision makers and consumers have increasingly come to expect information to be readily accessible, quickly and at any time, prototypes such as these serve as a tool for consumers to navigate for only pertinent information from a vast database that is translated into clear visuals for easier understanding.

You can see and try the prototypes at Hall 9, E40, Exhibit 23 (“Geoinformationsmanagement”) by Fraunhofer IGD.
06.03.2014 Showcase
Another interesting external Showcase, which combines parametric modelling with dynamic asset management. The IG.Creator from Intelligentgraphics allows creating complex catalog applications with a data-driven design.
19.02.2014 Uncategorized
The website http://patrimonio3d.ugr.es/, which was just launched within the past few days, shows information about around 20 scanned sculptures, and several scanned historical buildings and rooms. The website also provides a large catalog of pictures and other art pieces that belong to the andalusian universities.
The project has been coordinated by the University of Granada (contact: Javier Melero) and the 3D scanning works and website have been developed by AgeO , a spin-off of the University of Granada
Using X3DOM, the objects can also be inspected in 3D – give it a try!
14.02.2014 Uncategorized
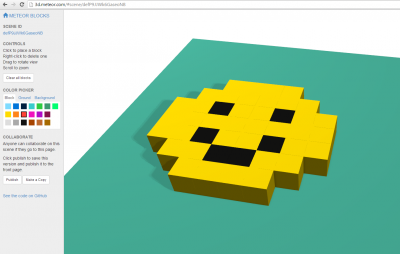
Meteor blocks is a new fun and interesting online 3D editor, using X3DOM for visualization. It enables users to create simple objects which consist of colored 3D blocks, or “3D pixels”.

Give it a try at http://3d.meteor.com/!
05.02.2014 Showcase
We added the Siena Cathedral to the showcases. The demo comes with a nice animated camera flight through the wonderful building. In the near future, we hope to add more showcases and demos to the dedicated demo page, which is currently http://examples.x3dom.org/.
The Siena Cathedral can be found here.
24.01.2014 Technical
Just before Christmas we announced basic X3DOM support for MS Internet Explorer 11. This is ongoing work and some of the more advanced features like BinaryGeometry (compact format) and PopGeometry are still missing or only partially supported.
Float binary data should work but quantized data (16 bit) does not, though it is an essential feature for large model visualisation.
Our goal is to get X3DOM fully working with the MS Internet Explorer 11. So we search for missing features, open bug reports and try to connect the IE developers directly. Therefore there is now, for instance, a ticket for the missing vertexAttribPointer types to get our BinaryGeometry completely work.

23.12.2013 Uncategorized
The X3DOM team wishes you and your families Merry Christmas and a Happy New Year 2014!
Additionally, we are happy to report that there is now also basic X3DOM/ WebGL backend support for MS Internet Explorer 11, although its current WebGL/ GLSL version is only 0.92, why some more advanced features are still missing here.
Finally, we’d like to announce the upcoming Web3D 2014 conference on August, 8 – 10, in Vancouver, Canada, and hope to see you there.
17.12.2013 Uncategorized
Content Studio is a modelling tool designed around X3D and can directly export X3DOM content. Content Studio by Bitmanagement allows for easy and fast creation of 3D scenes and apps through an intuitive interface. With X3DOM support those scenes can be easily exported and deployed to a wide variety of devices like smartphones, tablets, laptops, and desktop computers.
You can download Content Studio here. Also have a look at the developer videos on the same site (scroll down).
05.12.2013 Uncategorized
The current dev version includes now a new ‘turntable’ navigation mode.
The interface and implementation is not yet finalised but we tried to get this out as soon as possible since a large number of users asked for this navigation mode. Enjoy the example, which includes a compact description of the mode and parameters.
30.10.2013 Uncategorized
The slides (part 1 and part 2) from the X3DOM tutorial (given by Johannes and Yvonne) at the Digital Heritage 2013 conference in Marseille, France, are now online.
23.10.2013 Release
This month, X3DOM celebrates its 4th anniversary!
As a little “present”, we are proud to announce a 1.5.1 release of X3DOM. This release mainly contains fixes and corrections since the last 1.5 release. It is a maintenance update and recommended for all 1.5 users.
Most notable are the fixed bind behavior for transformed Viewpoint nodes, Viewfrustum matrix corrections, basic multi-touch support for other navigation types than examine, two new navigation modes, a beta version of DepthMode, BlendMode and ColorMaskMode, better normal map support in CommonSurfaceShader (if the “OES_standard_derivatives” extension is available), and last but not least support for 32-bit indices given that the new “OES_element_index_uint” extension is available. For a detailed list of changes please also refer to the CHANGELOG file.
Grab the frozen 1.5.1 version here. The cutting-edge development version (nightly build of git head) can be found here.
15.10.2013 Uncategorized
Three years ago, we did a first experiment with the Flash-based marker tracker FLARToolKit together with WebGL/X3DOM. However, at that time browsers did not yet provide an API to access the camera. Now, with the new WebRTC MediaStream API and a marker tracker implementation in JavaScript via JSARToolKit, we built a new version of that old AR demo, but this time without Flash or any other plugin to access the video stream. Try out the Augmented Reality demo here…