
14.01.2011 Uncategorized
Andreas wrote a new tutorial which shows how to style your 3D view with CSS.
This only works in the latest versions of the system. Therefore please use, as always, the preferred online resource path.
07.01.2011 Showcase
Another external and interesting show-case: Sandy Ressler, National Institute of Standards and Technology, did a nice X3DOM version of the AnthroGloss model.
Looks like somebody was waiting for the viewpoint stack and animation code 🙂
23.12.2010 Uncategorized
Johannes introduced the project and showed what we achieved over the last 12 month at the webgl cam#2. The video is now online. The slide set includes some new material including this overview which relates x3dom to svg, canvas and webgl.
17.12.2010 Uncategorized
The latest Firefox and Chrome beta builds support now webGL natively without any further effort. You just download and install Firfox4 beta7 or Chorme9 beta-channel and get webgl for free. No extra about:config or command-line settings needed.
14.12.2010 Uncategorized
We finally added the missing standard navigation modes: We support now examine, walk, fly and lookat. You are free to activate those (with e.g. <navigationInfo type=’walk’ ..>) or just write your own application-speicifc navigation-code. There is a small example which can be used to test the different modes.
The modes use the new faster picking code in the webgl implementation and should perform well for larger worlds.
02.12.2010 Uncategorized
We now support (almost) all mouse and keyboard events directly on the x3d element. This allows the application developer to build own forms of navigation or mix 2D and 3D references freely. There is a new application prototype which utilizes those events to create a standard carousel menu.
These events are not just useful to build own navigation types but great for anything that needs pixels without a clear reference to a specific object (e.g. context menu). If you need an object reference you could use those events on the 3D-elements (e.g. group or shape) to get a standard MouseEvent which provides pixels and additional 3d properties (e.g. worldX, worldY,worldZ).
30.11.2010 Uncategorized
We now support all CSS3/HTML length units for the x3d-element. You can use CSS to set and reset the widht/height property to resize the element. There is a small example that illustrates this functionality.
23.11.2010 Uncategorized
German iX Magazine’s December issue covers x3dom again. This time with more practical information when working with transformations and interaction in declarative 3D web content. Again, both corresponding open-source projects, our x3dom and also xml3d are covered.
12.11.2010 Showcase
Another interesting external show-case which demonstrates how you can build any form of application-specific navigation. You, as application developer, can decide whether you allow no navigation at all, use some of the internal navigation modes or code your own way to map any user-input to any form of camera motion.
The shown auto-navigation scenario is also interesting for people which try to find the shortest way as quickly as possible in an unknown building. This is an important question for e.g. search and rescue teams.
05.11.2010 Uncategorized
Thanks to Yvonne and Marc we have now the same smooth camera animations as in instantReality. These animations are automatically generated if you bind the camera. This example allows you to switch between different viewpoints (cameras) which are part of the content.
The same method is used to calculate the animation-path if you reset the current view (key ‘r’) or move the current camera-view to the ‘show all’ position (key ‘a’).
29.10.2010 Uncategorized
The system and the results of the HTML/X3D Interest Gorup will be presented at this years W3C TPAC 2010 in Lyon, France.
Johannes Behr will give same general updates on the process since the last year. This includes HTML-integration aspects like encoding, CSS, HTML-Events. See us and the xml3d-people on monday in the “3D on the Web” AC-sessions meetings block from 10:00 to 11:00 and Wednesday in the “Bringing new work”-session (part II) around 16:15.
25.10.2010 Uncategorized
A very short tutorial on how to export your World of Warcraft Models to X3D/X3DOM
22.10.2010 Release
Second stable release after almost 7 month.
http://x3dom.org/x3dom/release/x3dom-v1.1.js
Most features from the 1.1. milestone are implemented:
Recently there have been several changes in the WebGL-API (e.g. interface changes in texImage2D() method, replacement of old WebGL array types with the new TypedArray specification, enforcement of precision modifiers in shader code, and changed behavior of NPOT textures). This leads to incompatibilities with previous versions, why the 1.0 X3DOM release does no longer work together with recent browser versions.
The proposed HTML profile is almost implemented:
The fallback-model has changed a bit. We partially support X3D-SAI plugins now and removed O3D as technology.
Next release (V1.2) will focus on faster and better basic picking and collision methods to get more HTML-Events and the missing navigation modes (FLY, WALK, LOOKAT).
20.10.2010 Uncategorized
Find our IX special sites on http://www.x3dom.org/iX/.
The all new November issue of German IX Magazine covers a huge story on 3D inside web browsers that features our X3DOM technology and xml3D. Beside an exploration of modern browser’s technological capabilities there are tutorials and examples on both systems. There is also an online article available.
In addition, have also a look on our latest tutorials and examples.
19.10.2010 Uncategorized
There is another tutorial by Cornelius Malerczyk. This one shows how to get your 3d blender model into your HTML page without coding a single line of code.
Uncategorized
HTML5 videos work now in almost all browsers:
But remember to use repeatT/repeatS=false for non-power-of-two videos
Showcase
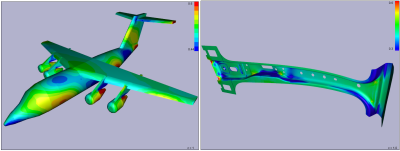
The IGD-department of industrial applications teamed with Volkswagen and CST to build the first CAE prototypes on X3DOM for the visualization of simulation data. These application prototypes have a huge potential to ease the communication of simulation results dramatically. The scientific visualization framework iFX provides now an exporter to x3dom to embed CAE-data into websites.

Showcase
The NMY are utilizing x3dom for their online touchLab product presentation.
Just the beginning but already looks really promising.
18.10.2010 Uncategorized
Jens Keil wrote a very nice and instructive tutorial on how to build a 3D Lightbox Gallery with x3dom.
This shows really nicely how x3dom integrates with existing web technologies and libraries.
15.10.2010 Uncategorized
There are issues with non-power-of-two textures while using x3dom with the WebGL-Backend. OpenGL ES 2.0 supports non-power-of-two textures in general but with some restrictions. The wrap mode can only be GL_CLAMP_TO_EDGE and mipmap must be off. Just run this example to test the behaviour in your browser. The filter settings are part of the X3D spec and the default values do not clamp. Therefore you have to change the repeatS and repeatT settings to false for non-power-of-two textures. If you use power-of-two textures both settings should work.
Using the x3d ImageTexture:
<imageTexture repeatS=’false’ repeatT=’false’ url=’foo.jpg’>
</imageTexture>
Using the x3dom <texture> extention:
<texture repeatS=’false’ repeatT=’false’>
<img src=’foo.jpg’>
</texture>
This may change in the future if we have access to the WebGL-extensions and find something like GL_OES_texture_npot