documentation
documentationIn this tutorial you will learn how build a simple catalogue for 3D Models with X3DOM. It is assumed that all 3d models are inside of different x3d-files that can be loaded separately.
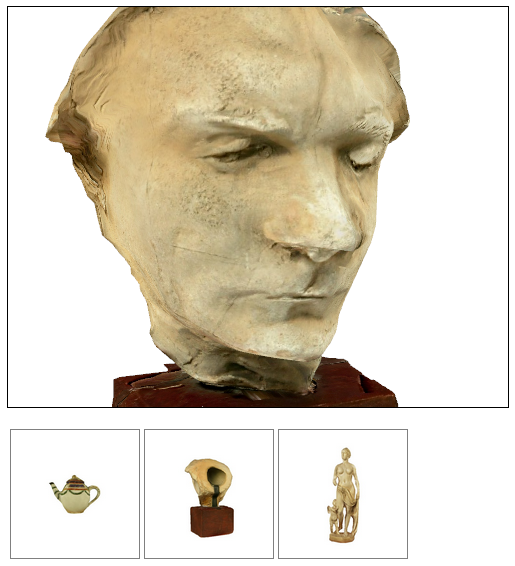
First we build a table containing preview images for all catalogue items and references to the matching x3d files.
<table id="demo_table" class="gallery">
<tr>
<td file="dcm1.x3d"><img src="dcm1.icon.jpg" width="512" height="512" /></td>
<td file="dcm2.x3d"><img src="dcm2.icon.jpg" width="512" height="512" /></td>
<td file="dcm3.x3d"><img src="dcm3.icon.jpg" width="512" height="512" /></td>
</tr>
</table>
<x3d width='500px' height='400px'>
<scene id="mainScene">
<Inline id="inlineBox" nameSpaceName="dcm" url="dcm1.x3d" />
</scene>
</x3d>
There is only one thing left to do now: Register a function, that handles clicks on the catalogue entry and changes the url of the Inline node:
$(document).ready(function(){
//Every time the user clicks on a catalogue entry
$(".gallery td").on("click", function() {
var file = $(this).attr('file');
//Replace the x3d file in the context (if not already loaded)
if(file != $('#inlineBox').attr('url'))
$('#inlineBox').attr('url', file);
});
});
While this implementation uses jQuery to change the url field of the node, this could also be done using plain JavaScript DOM manipulation operations.
Your simple catalogue should work now and you can modify and extend it as you want.