documentation
documentationCommonSurfaceShader is a alternative way to specify materials. It can be regarded as a replacement for the Material node with some modern features like normal mapping.
Formally, it is a Shader node (and it goes into the shaders-slot of an appearance), but it does not contain explicit shader code and exposes only a declarative interface, similar to that of the Material node.
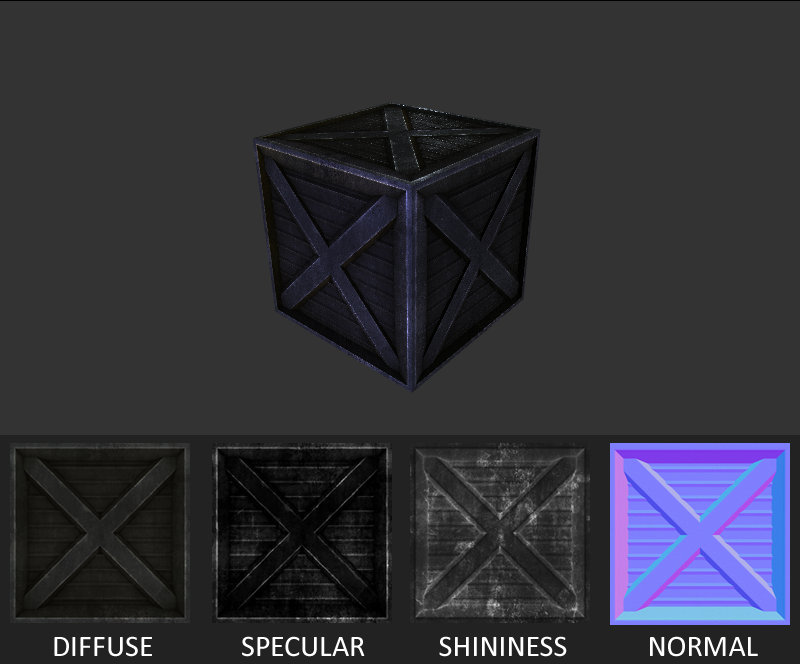
In this tutorial we'll create simple box which use the CommonSurfaceShader node to demonstrate some of the different available texture slots.
The following code snippet setup our scene.
<Shape>
<Appearance>
<CommonSurfaceShader diffuseFacor='1 1 1' specularFactor='1 1 1' shininessFactor='1'>
<ImageTexture containerField='diffuseTexture' url='diffuseMap.jpg'></ImageTexture>
<ImageTexture containerField='specularTexture' url='specularMap.jpg'></ImageTexture>
<ImageTexture containerField='shininessTexture' url='shininessMap.jpg'></ImageTexture>
<ImageTexture containerField='normalTexture' url='normalMap.jpg'></ImageTexture>
</CommonSurfaceShader>
</Appearance>
<Box></Box>
</Shape>
The CommonSurfaceShader node provides attributes to set the ambient (ambientFactor), diffuse (diffuseFactor) and specular (specularFactor) color, as well as the shininess (shininessFactor) and the transparency (alphaFactor) similar to the standard Material node.
The child nodes of the CommonSurfaceShader node represents the different texture slots which be simply specified by standard ImageTexture nodes. The ContainerField attribute set the texture slot to which we want to refer. In this example we use four different texture slots. The first one is a diffuse texture which modulates the diffuse color similar to a standard ImageTexture node. The next two textures affect the specular color and the shininess level. With these we can define different specular colors and intensities to certain parts of our surface. The last texture is a normal texture. It provides shading normals in order to produce apparent bumps in the surface that are not modeled to give our flat box a more realistic look.
You may wonder how tangents and binormals are specified for the normal mapping. Currently, there are basically two ways to do this in X3DOM. The first is the simplest: just don't specify them at all (as done in the example). In this case the shader will try to derive them from the texture coordinates. However, this is not the best solution in term of quality and speed. Usually it's better to supply them explicitly via custom vertex attributes. Just augment your geometry with FloatVertexAttribute nodes and refer to these data by setting the Name attribute to 'tangent' and 'binormal'.
<FloatVertexAttribute name='tangent' numComponents='3' value='...'> </FloatVertexAttribute>
<FloatVertexAttribute name='binormal' numComponents='3' value='...'> </FloatVertexAttribute>