 documentation
documentationIn this tutorial you will learn how to set different Viewpoints and some tricks about viewpoints in X3DOM. Sometimes you want to show your scene from different camera positions and angles. There are two different ways to do this, a simple and smooth one and another way.
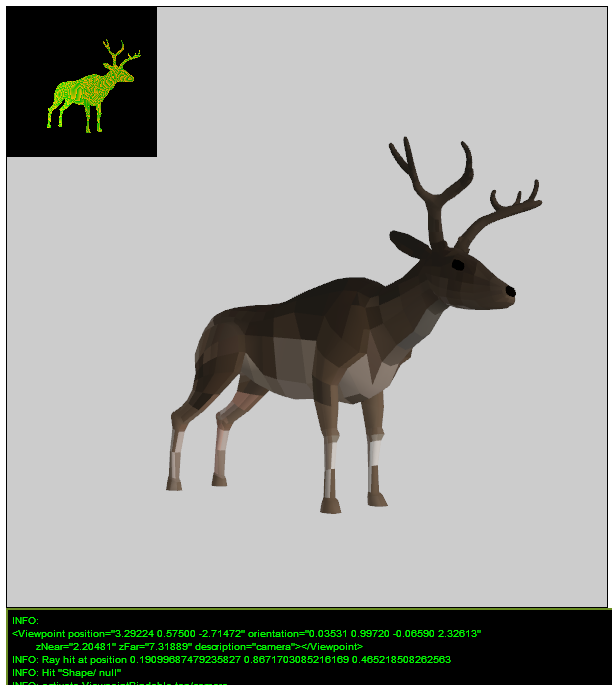
Did you ever got the perfect camera settings while playing around within a scene and you wanted to save it but had no idea how? Just press the "D"-key to go into the debug mode and then "V" to get your viewpoint printed on to the debug console. From the you can copy and paste it directly to your X3DOM scene. But be aware you will get the complete viewpoint including the current near and far plane, which you should delete before using the viewpoint in your scene. Otherwise the clipping planes will be fixed and not recalculated for interactions.

A scene can contain as many viewpoint as you want, but only one can be active. To activate a viewport you just set "set_bind" to true. The camera will be automatically animated between the views.
<X3D width="600" height="600">
<Scene DEF='scene'>
<Viewpoint id="front" position="-0.07427 0.95329 -2.79608" orientation="-0.01451 0.99989 0.00319 3.15833" description="camera"></Viewpoint>
<Viewpoint id="right" position="-2.43383 1.07351 -1.28700" orientation="-0.00318 -0.99950 -0.03159 2.06609" description="camera"></Viewpoint>
<Transform>
<Inline url="deer.x3d"></Inline>
</Transform>
</Scene>
</X3D>
<button onclick="document.getElementById('right').setAttribute('set_bind','true');">Right</button>
<button onclick="document.getElementById('front').setAttribute('set_bind','true');">Left </button>
Another way is to manipulate the position and orientation values of a viewpoint directly, I wouldn't recommend it, but in that case the camera will not be animated.