documentation
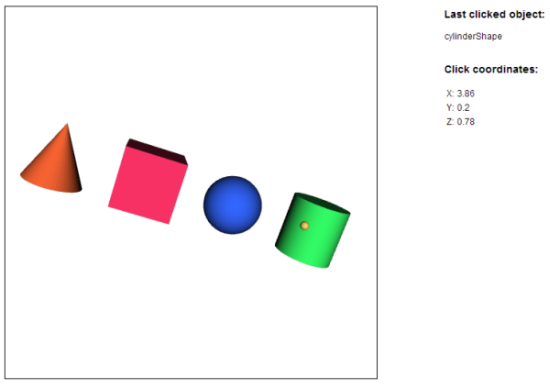
documentationThis tutorial will show you how to pick objects in X3DOM or trigger events by clicking on objects.
Each X3DOM node can have an onclick attribute providing a callback function. Every time you click into the scene, intersection tests are made using rays and a special buffer. If an intersection is detected, the event handler(s) of that node is/are called.
Given a typical X3DOM scene, you can add a function as onclick attribute (or as onclick property respectively) to a single shape. We already used this in a previous tutorial about X3DOM with HTML, CSS and JavaScript. Here is a short reminder:
<shape onclick="alert("You clicked me");"> </shape>
Instead of just attaching this to a single shape, you can also add it to a whole group. This will cause the function call every time a member of this group is clicked. An argument named event will be provided, containing a lot of informations about the ray-object intersection that occurred.
<group onclick="handleGroupClick(event)">
In your callback function, you can for example get the exact intersection point with event.hitPnt.
//Handle click on any group member
function handleGroupClick(event)
{
//Mark hitting point
$('#marker').attr('translation', event.hitPnt);
//Display coordinates of hitting point (rounded)
var coordinates = event.hitPnt;
$('#coordX').html(coordinates[0]);
$('#coordY').html(coordinates[1]);
$('#coordZ').html(coordinates[2]);
}
There are various ways to attach the callback function to a node. Another way is to use jQuery:
//Handle click on a shape
function handleSingleClick(shape) {
$('#lastClickedObject').html($(shape).attr("def"));
}
$(document).ready(function(){
//Add a onclick callback to every shape
$("shape").each(function() {
$(this).attr("onclick", "handleSingleClick(this)");
});
});
Caveat: The call of the onclick function is handled by x3dom by directly calling the callback function, since the addEventListener method needed to be overwritten. No page-wide onclick events are thrown, so attaching a listener to this object is only possible after. In this case, do not use
$("#myBox").on("click", doSomething(event))
but
$("#myBox").attr("onclick", "doSomething(event)")
instead. Alternatively, wait until the page is fully loaded and the document.onload event was fired.
If you prefer pure JavaScript you can of course work with the standard event handler methods. However, there is still the caveat that addEventListener only works after the X3DOM engine has been initialized (i.e., on document.onload).
document.onload = function() {
// Handle mouseover event on a shape
var myShape = document.getElementById('TestShape');
myShape.addEventListener('mouseover', function(event) {
// Do something nice whenever mouse is over object
}, false);
};
As can be seen in this example, the other UI standard events (onmouseover, onmousemove, onmouseout, onmousedown, onmouseup) are possible, too.
You should now be able to cause a function call for a click on every possible node. Feel free to modify this as you want. Remember that you can always open the log window with the hotkey "d" if you want to know more about what's going on in your application right now.
If you want to pick detailed information like color or textures instead, read the next tutorial about explicitly choosing a picking buffer.