documentation
documentationThis tutorial will show you how to pick detailed information like color or textures instead of shape IDs. In the previous tutorial we already described how X3DOM uses a picking buffer to get information about the point you clicked. It can be set to different modes. The default mode is idBuf. It is used implicitly if you do not specify another mode.
<Scene pickMode="idBuf">
This picking buffer holds specific information for every point. Since it has only a limited size, you have to choose which information you need. The modes are: idBuf, color, texCoord and box. The resulting data can always be found in the attribute event.hitPnt. You can either use another pickMode as attribute to the Scene or switch between them using the hotkey "p".
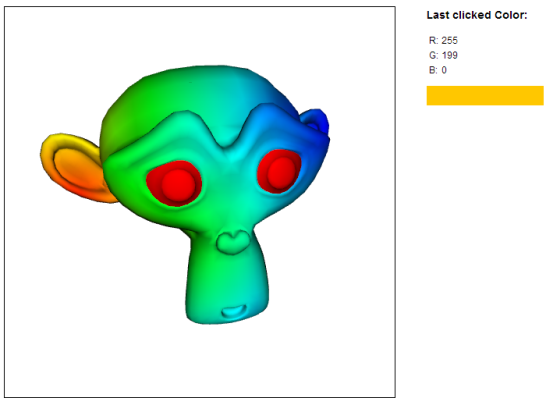
This tutorial is very similar to the previous one. In the last tutorial, we did not specify a picking mode, thus it was set to idBuf implicitly. This time we specify the mode explicitly and set it to color.
<Scene pickMode="color">
When this mode is chosen, only the color values for every 2D-Coordinate on the screen are stored in the buffer but not which 3D-Coordinate they come from.
The code to handle the click is pretty much the same as last time, but remember that the event.hitPnt now has a different meaning. The three values are not coordinates, but the RBG values instead.
//Handle click on the shape
function handleClick(event)
{
var r = event.hitPnt[0];
var g = event.hitPnt[1];
var b = event.hitPnt[2];
//Display color values
$('#colR').html(r);
$('#colG').html(g);
$('#colB').html(b);
//Visualize color
$('#colorBox').css('background-color', 'rgb('+r+','+g+','+b+')');
}
You should now be able to get differnt information about the point you clicked on. Try the other picking modes and feel free to modify this as you want.
Remember that you can always open the log window with the hotkey "d" if you want to know more about what's going on in your application right now. This will also open a little preview image of the information contained in the picking buffer.